Vue.js 教程

Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
阅读本教程前,您需要了解的知识:
- HTML
- CSS
- JavaScript
本教程主要介绍了 Vue2.x 版本的使用。
第一个实例
<div id="app"> <p>{{ message }}</p></div>
参考资料:
视频课程文档:www.fanluwang.top
官方文档:
http://vuejs.org/v2/guide/syntax.html
中文文档:
https://cn.vuejs.org/v2/guide/syntax.html
Vue.js 安装
1、独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。
下载 Vue.js
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
- BootCDN(国内) :
- https://cdn.bootcss.com/vue/2.2.2/vue.min.js
- unpkg:
- https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
BootCDN(国内)
<div id="app"> <p>{{ message }}</p></div>
unpkg(推荐)
<div id="app"> <p>{{ message }}</p></div>
cdnjs
<div id="app"> <p>{{ message }}</p></div>
3、NPM 方法
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
| # 查看版本$ npm -v | |
| 2.3.0#升级 npmcnpm install npm -g |
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版$ cnpm install vue
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
| # 全局安装 vue-cli$ cnpm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 这里需要进行一些配置,默认回车即可This will install Vue 2.x version of the template. | |
| For Vue 1.x use: vue init webpack#1.0 my-project? Project name my-project | |
| ? Project description A Vue.js project | |
| ? Author openketang <test@openketang.com> | |
| ? Vue build standalone | |
| ? Use ESLint to lint your code? Yes | |
| ? Pick an ESLint preset Standard | |
| ? Setup unit tests with Karma + Mocha? Yes | |
| ? Setup e2e tests with Nightwatch? Yes | |
| vue-cli · Generated "my-project". | |
| To get started: | |
| cd my-project | |
| npm install | |
| npm run dev | |
| Documentation can be found at https://vuejs-templates.github.io/webpack |
进入项目,安装并运行:
| cd my-project | |
| cnpm install | |
| cnpm run dev | |
| DONE Compiled successfully in 4388ms | |
| Listening at http://localhost:8080 |
成功执行以上命令后访问 http://localhost:8080/
注意:Vue.js 不支持 IE8 及其以下 IE 版本。
学过了
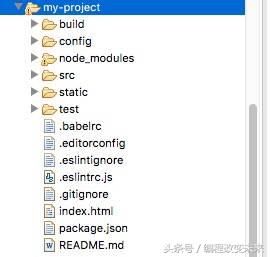
Vue.js 目录结构
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
目录/文件说明build最终发布的代码存放位置。config配置目录,包括端口号等。我们初学可以使用默认的。node_modulesnpm 加载的项目依赖模块src这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
- assets: 放置一些图片,如logo等。
- components: 目录里面放了一个组件文件,可以不用。
- App.vue: 项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录。
- main.js: 项目的核心文件。
static静态资源目录,如图片、字体等。test初始测试目录,可删除.xxxx文件这些是一些配置文件,包括语法配置,git配置等。index.html首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。package.json项目配置文件。README.md项目的说明文档,markdown 格式
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
| <!-- 展示模板 --><template> | |
| <div id="app"> | |
| <img src="./assets/logo.png"> | |
| <hello></hello> | |
| </div></template> | |
| <script>// 导入组件import Hello from './components/Hello' | |
| export default { name: 'app', components: { | |
| Hello | |
| } | |
| }</script><!-- 样式代码 --><style>#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; | |
| }</style> |
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/commponents/Hello.vue
| <template> <div class="hello"> | |
| <h1>{{ msg }}</h1> | |
| </div></template> | |
| <script> | |
| export default { | |
| name: 'hello', | |
| data () { | |
| return { | |
| msg: '欢迎来到速学堂!' | |
| } | |
| } | |
| } | |
| </script> |
重新打开页面 http://localhost:8080/,一般修改后会自动刷新。
Vue.js 模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
插值
文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
文本插值
<div id="app"> <p>{{ message }}</p></div>
Html
使用 v-html 指令用于输出 html 代码:
v-html 指令
| <html><head><meta charset="utf-8"><title>Vue 测试实例 - 速学堂(openketang.com)</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"> | |
| <div v-html="message"></div></div> | |
| <script>new Vue({ el: '#app', data: { message: '<h1>速学堂</h1>' | |
| } | |
| })</script></body></html> |
属性
HTML 属性中的值应使用 v-bind 指令。
以下实例判断 class1 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
v-bind 指令
| <html><head><meta charset="utf-8"><title>Vue 测试实例 - 速学堂(openketang.com)</title></head><style>.class1{ background: #444; color: #eee; | |
| }</style><body><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script><div id="app"> | |
| <label for="r1">修改颜色</label><input type="checkbox" v-model="class1" id="r1"> | |
| <br><br> | |
| <div v-bind:class="{'class1': class1}"> | |
| directiva v-bind:class </div></div> | |
| <script>new Vue({ el: '#app', data:{ class1: false | |
| } | |
| });</script></body></html> |
表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
JavaScript 表达式
| <html><head><meta charset="utf-8"><title>Vue 测试实例 - 速学堂(openketang.com)</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"> | |
| {{5+5}}<br> | |
| {{ ok ? 'YES' : 'NO' }}<br> | |
| {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id">速学堂</div></div> | |
| <script>new Vue({ el: '#app', data: { ok: true, message: 'OPENKETANG', id : 1 | |
| } | |
| })</script></body></html> |
指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子:
实例
| <div id="app"> <p v-if="seen">现在你看到我了</p> | |
| <template v-if="ok"> <h1>速学堂</h1> | |
| <p>学的不仅是技术,更是梦想!</p> | |
| <p>哈哈啥,打字辛苦啊!!!</p> </template></div> | |
| <script> |
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
参数
参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
实例
| <div id="app"> <pre><a v-bind:href="url">速学堂</a></pre></div> | |
| <script> | |
| new Vue({ | |
| el: '#app', | |
| data: { | |
| url: 'http://openketang.com' | |
| } | |
| }) | |
| </script> |
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">
在这里参数是监听的事件名。
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指定应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
字符串反转
| <div id="app"> <p>{{ message }}</p> | |
| <input v-model="message"></div> | |
| <script>new Vue({ el: '#app', data: { message: 'Openketang!' | |
| } | |
| }) | |
| </script> |
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
字符串反转
| <div id="app"> <p>{{ message }}</p> | |
| <button v-on:click="reverseMessage">反转字符串</button> | |
| </div> | |
| <script>new Vue({ el: '#app', data: { message: 'Openketang!' | |
| }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') | |
| } | |
| } | |
| })</script> |
过滤器
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下:
| <!-- 在两个大括号中 --> | |
| {{ message | capitalize }} | |
| <!-- 在 v-bind 指令中 --><div v-bind:id="rawId | formatId"></div> |
过滤器函数接受表达式的值作为第一个参数。
以下实例对输入的字符串第一个字母转为大写:
实例
| <div id="app"> | |
| {{ message | capitalize }} | |
| </div> | |
| <script> | |
| new Vue({ | |
| el: '#app', | |
| data: { | |
| message: 'openketang' | |
| }, | |
| filters: { | |
| capitalize: function (value) { | |
| if (!value) return '' | |
| value = value.toString() | |
| return value.charAt(0).toUpperCase() + value.slice(1) | |
| } | |
| } | |
| }) | |
| </script> |
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
缩写
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 --><a v-bind:href="url"></a><!-- 缩写 --><a :href="url"></a>
v-on 缩写
<!-- 完整语法 --><a v-on:click="doSomething"></a><!-- 缩写 --><a @click="doSomething"></a>
Vue 实例
构造器
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例来启动的:
var vm = new Vue({ // 选项})
属性与方法
每个 Vue 实例都会代理其 data 对象里所有的属性:
| var data = { a: 1 }var vm = new Vue({ data: data | |
| }) | |
| vm.a === data.a // -> true// 设置属性也会影响到原始数据vm.a = 2data.a // -> 2// ... 反之亦然data.a = 3vm.a // -> 3 |
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。例如:
| var data = { a: 1 }var vm = new Vue({ el: '#example', data: data | |
| }) | |
| vm.$data === data // -> truevm.$el === document.getElementById('example') // -> true// $watch 是一个实例方法vm.$watch('a', function (newVal, oldVal) { // 这个回调将在 `vm.a` 改变后调用}) |
Vue.js 条件与循环
条件判断
v-if
条件判断使用 v-if 指令:
v-if 指令
在元素 和 template 中使用 v-if 指令:
| <html><head><meta charset="utf-8"><title>Vue 测试实例 - 阿里云大学(/edu.aliyun.com)</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"> | |
| <p v-if="seen">现在你看到我了</p> | |
| <template v-if="ok"> | |
| <h1>阿里云大学</h1> | |
| <p>学的不仅是技术,更是梦想!</p> | |
| <p>哈哈啥,打字辛苦啊!!!</p> | |
| </template></div> | |
| <script>new Vue({ el: '#app', data: { seen: true, ok: true | |
| } | |
| })</script></body></html> |
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
在字符串模板中,如 Handlebars ,我们得像这样写一个条件块:
<!-- Handlebars 模板 -->{{#if ok}} <h1>Yes</h1>{{/if}}
v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块:
v-else 指令
随机生成一个数字,判断是否大于0.5,然后输出对应信息:
| <html><head><meta charset="utf-8"><title>Vue 测试实例 - 阿里云大学(edu.aliyun.com)</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"> | |
| <div v-if="Math.random() > 0.5"> | |
| Sorry </div> | |
| <div v-else> | |
| Not sorry </div></div> | |
| <script>new Vue({ el: '#app'})</script></body></html> |
运行结果
Sorry
v-else-if
v-else-if 在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用:
v-else 指令
随机生成一个数字,判断是否大于0.5,然后输出对应信息:
| <html><head><meta charset="utf-8"><title>Vue 测试实例 - 阿里云大学(edu.aliyun.com)</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"> | |
| <div v-if="type === 'A'"> | |
| A </div> | |
| <div v-else-if="type === 'B'"> | |
| B </div> | |
| <div v-else-if="type === 'C'"> | |
| C </div> | |
| <div v-else> | |
| Not A/B/C </div></div> | |
| <script>new Vue({ el: '#app', data: { type: 'C' | |
| } | |
| })</script></body></html> |
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
v-show
我们也可以使用 v-show 指令来根据条件展示元素:
v-show 指令
<h1 v-show="ok">Hello!</h1>
注意: v-show 不支持 <template> 语法。
循环语句
循环使用 v-for 指令。
v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
v-for 指令
| <div id="app"> | |
| <ol> | |
| <li v-for="site in sites"> | |
| {{ site.name }} </li> | |
| </ol></div><script>new Vue({ el: '#app', data: { sites: [ | |
| { name: 'edualiyun' }, | |
| { name: 'Google' }, | |
| { name: 'Taobao' } | |
| ] | |
| } | |
| })</script> |
模板中使用 v-for:
v-for
| <ul> | |
| <template v-for="site in sites"> | |
| <li>{{ site.name }}</li> | |
| <li>--------------</li> | |
| </template> | |
| </ul> |
v-for 迭代对象
v-for 可以通过一个对象的属性来迭代数据:
v-for
| <div id="app"> | |
| <ul> | |
| <li v-for="value in object"> | |
| {{ value }} </li> | |
| </ul></div><script>new Vue({ el: '#app', data: { object: { name: '阿里云大学', url: 'http://edu.aliyun.com', slogan: '学的不仅是技术,更是梦想!' | |
| } | |
| } | |
| })</script> |
你也可以提供第二个的参数为键名:
v-for
| <div id="app"> | |
| <ul> | |
| <li v-for="(value, key) in object"> | |
| {{ key }} : {{ value }} </li> | |
| </ul></div> |
第三个参数为索引:
v-for
| <div id="app"> | |
| <ul> | |
| <li v-for="(value, key, index) in object"> | |
| {{ index }}. {{ key }} : {{ value }} </li> | |
| </ul></div> |
v-for 迭代整数
v-for 也可以循环整数
v-for
| <div id="app"> | |
| <ul> | |
| <li v-for="n in 10"> | |
| {{ n }} </li> | |
| </ul></div> |