目录1. 安装所需依赖2. 组件设计实现3. 组件使用示例在前端开发中,拖拽排序是一种提升用户体验非常好的方式,常见的场景有单列表拖拽排序,多列表拖拽交换排序,比如以下这种效果: 下面将以这种效果为例,设计一个组件。1. 安装所需依赖npm install vuedraggable --save
本例中目前所用的版本为:2.20.02. 组件设计
......
406
0
0
2023-05-21
目录什么是组合式函数鼠标跟踪器示例异步状态示例约定和最佳实践 命名输入参数返回值副作用使用限制通过抽取组合式函数改善代码结构选项式API中使用组合式函数与其他模式的比较和Mixin的对比和无渲染组件的对比和React Hooks的对比什么是组合式函数在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 V
......
327
0
0
2023-05-21
目录需求:实现步骤:第一步:下载引入必要包下载依赖下载model将项目中的model放入VUE中的public文件加下第二步:先把HTML写上去 第三步 可以开始代码了首先引入下载好的face-api.js包 以下是需要用到的属性属性准备好之后就可以开始初始化了调用摄像头识别视频中的人像拍照上传 需要用到的图片格式转换
......
332
0
0
2023-05-20
目录什么是DSLvue中的DSL实现思路源码下载什么是DSLDSL是领域特定语言的缩写,与JavaScript这种通用语言编译器相对,它只针对某一个特殊应用场景工作类似中英翻译,它将源代码翻译为目标代码,其转换的标准流程过程包括:词法分析、语法分析、语义分析、中间代码生成、优化、目标代码生成等,此外,前述流程并非是严格必须的vue中的DSL词法+语法+语义分
......
412
0
0
2023-05-20
目录一、Vue程序初体验1.1 下载并安装vue.js1.2 第一个Vue程序 1.3 Vue的data配置项1.4 Vue的template配置项 一、Vue程序初体验可以先不去了解Vue框架的发展历史、Vue框架有什么特点、Vue是谁开发的,对我们编写Vue程序起不到太大的作用,更何况现在说了一些特点之后,我们也没
......
379
0
0
2023-05-19
目录1. provide/inject2. 自定义v-model3. 事件总线(EventBus)3.1 创建一个全局Vue实例作为事件总线:3.2 在需要发送事件的组件中,使用$emit方法触发事件并传递数据:3.3 在需要接收事件的组件中,使用$on方法监听事件并处理数据:4. render方法4.1 基本语法4.2 创建 VNode4.3 动态数据4.
......
347
0
0
2023-05-19
目录vue-cli-service的参数配置vue-cli-service servevue-cli-service buildvue-cli-service inspectvue-cli中执行的vue-cli-service总结vue-cli-service的参数配置vue-cli-service serveUsage: vue-cli-service s
......
516
0
0
2023-05-18
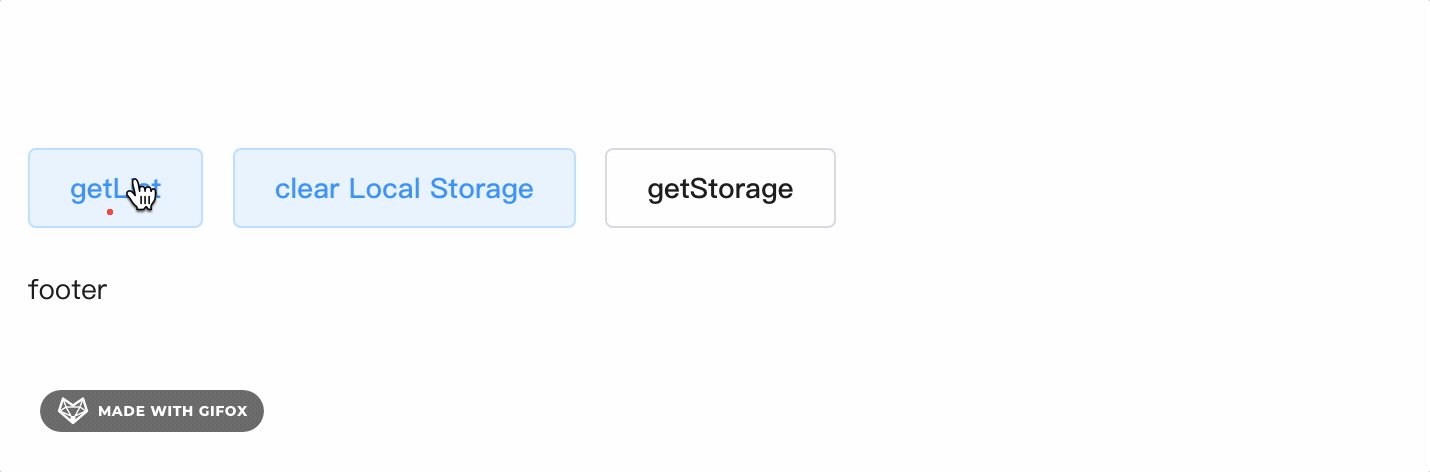
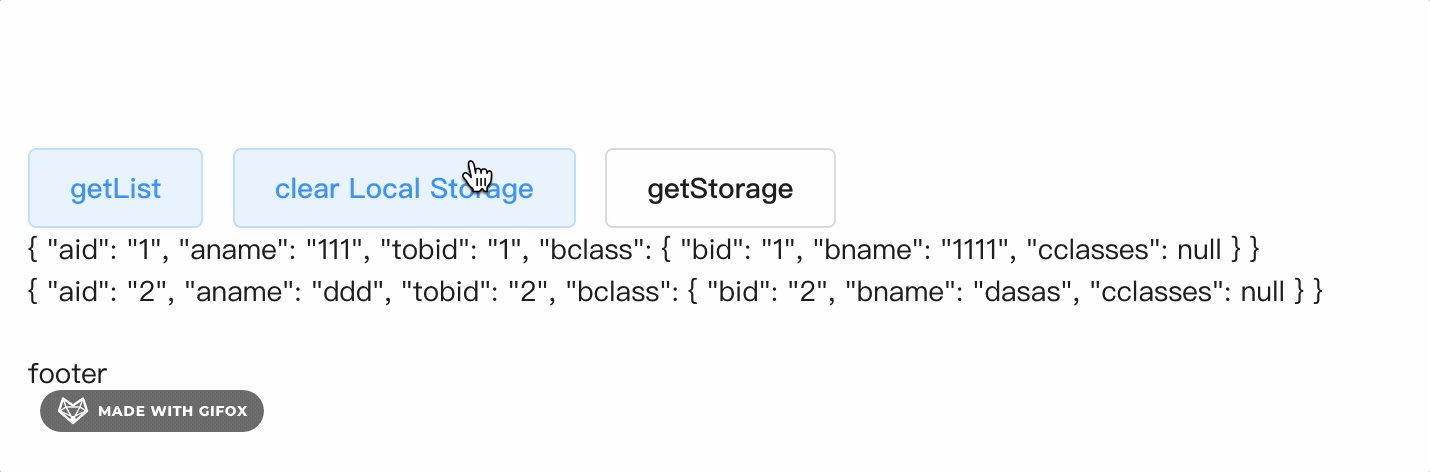
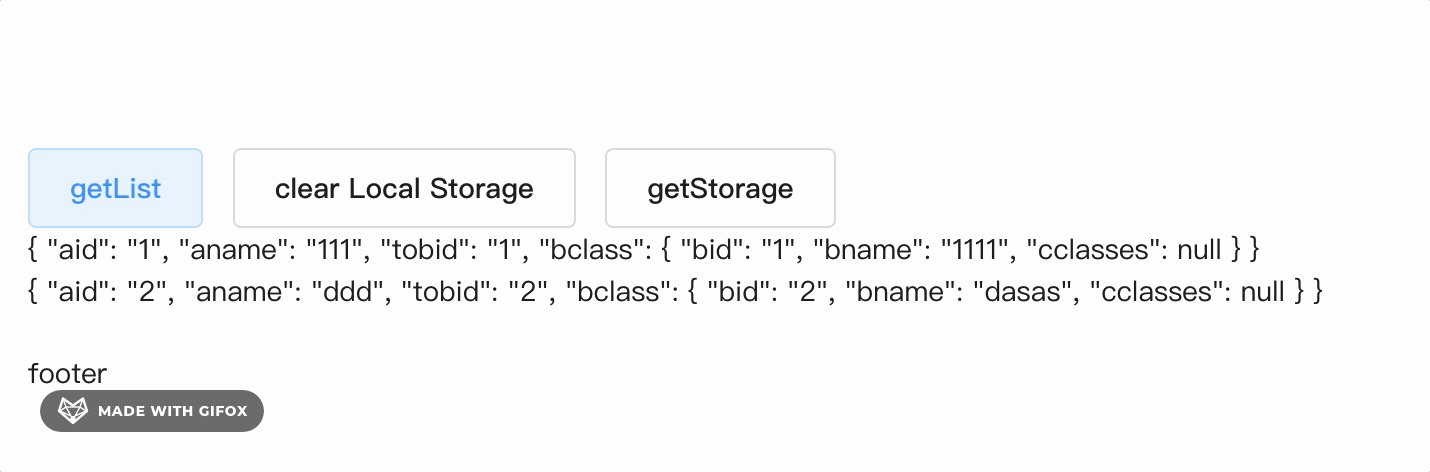
目录vuex存储数组(新建,增,删,更新),并存入localstorage定时删除使用背景store中实现增删改组件中维护数组,进行判断存入localstorage并设置定时删除自定义实现使用storage-timing插件调用定时删除最终效果vuex存储数组(新建,增,删,更新),并存入localstorage定时删除使用背景初始化一个完整数组,但在业务逻
......
442
0
0
2023-05-18
目录基础表格固定表头高度/流体高度自定义列宽基础表格首先开发table组件之前,先想好要用什么样式的api,因为笔者在生产工作中用的都是element,所以前面几个组件风格和element类似,但是这次不打算用element的风格了,打算换一种,直接展示:我们期望用户这样使用:<script setup>
const dataList = [
......
375
0
0
2023-05-18
目录如何在vue项目中加载并使用mapbox基本使用开始使用底图切换总结如何在vue项目中加载并使用mapboxmapbox用了感觉确实不错,操作很顺滑,矢量切片体验流畅,地图主题定制化地图漂亮,二三维一体化,二三维切换很是简单,一行代码搞定。基本使用这是mapbox官方文档地址:mapbox文档里面有很多官方例子,基本就是copy下来就能用。开始使用首先安
......
658
0
0
2023-05-17
目录一次弄懂 Vue2 和 Vue3 的 nextTick 实现原理Vue2 中的 nextTick异步任务队列宏任务和微任务总结Vue3 中的 nextTickPromise 在浏览器中的问题Vue3 中解决 Promise 缺陷的方法总结结论一次弄懂 Vue2 和 Vue3 的 nextTick 实现原理今天是 Wed Apr 26 2023 14:29
......
361
0
0
2023-05-17
目录chartPan.vue使用 chartPan.vue 之饼图使用 chartPan.vue 之折线图展开大图大图组件 maxChart.vue折线图,饼图chartPan.vue<template>
<div>
<div
class="chart-header"
......
317
0
0
2023-05-16
目录1.pinia介绍2.pinia基本使用2.1注意Store获取到后不能解构,否则失去响应式3.修改state的数据4.getters的使用5. actions的使用6.数据的持久化总结1.pinia介绍pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。依据Pinia官方文档,Pinia是2019年由vue
......
521
0
0
2023-05-15
目录前言一、token 登录鉴权二、何为双 token双 token 验证流程注意事项三、服务端代码1. 搭建koa2服务器2. 双token3. 路由4. 应用中间件四、前端代码1. Vue3+Vite框架2. 定义使用到的常量3. 存储、调用过期请求4. 封装axios5. 复用封装6. 接口封装项目运行写在最后前言近期写的一个项目使用双token实现无
......
373
0
0
2023-05-14
目录vue封装自己的Svg图标组件库安装及配置方法vue使用svg封装图标组件,代替img图片提高性能可行性分析实践方案总结vue封装自己的Svg图标组件库安装及配置方法一、安装组件svg-sprite-loadernpm install svg-sprite-loader --save-dev || yarn add svg-sprite-l
......
413
0
0
2023-05-12