目录前言组件介绍一、父传子1. 父组件通过 props 传递数据给子组件2. 定义props的类型和默认值二、子传父子组件通过 $emit 传递数据给父组件三、非父子组件间数据传递1.通过公有的父组件进行非父子组件间的通信2. 通过使用一个空的 Vue 实例作为中央事件总线小结前言本章我们将介绍组件间是如何实现数据通信的。包括父组件向子组件、子组件向父组件、
......
341
0
0
2023-03-15
Vuex有哪几种属性?有五种,分别是 State、 Getter、Mutation 、Action、 Modulestate => 基本数据(数据源存放地)getters => 从基本数据派生出来的数据mutations => 提交更改数据的方法,同步actions => 像一个装饰器,包裹mutations,使之可以异步。modul
......
432
0
0
2023-03-14
前言在Vue组件库开发过程中,Vue组件之间的通信一直是一个重要的话题,虽然官方推出的 Vuex 状态管理方案可以很好的解决组件之间的通信问题,但是在组件库内部使用 Vuex 往往会比较重,本文将系统的罗列出几种不使用 Vuex,比较实用的组件间的通信方式,供大家参考。组件之间通信的场景在进入我们今天的主题之前,我们先来总结下Vue组件之间通信的几种场景,一
......
376
0
0
2023-03-14
keep-alive 使用场景和原理keep-alive 是 Vue 内置的一个组件, 可以实现组件缓存 ,当组件切换时不会对当前组件进行卸载。 一般结合路由和动态组件一起使用 ,用于缓存组件提供 include 和 exclude 属性, 允许组件有条件的进行缓存 。两者都支持字符串或正则表达式,include 表示只有名称匹配的组件会被缓存,exclud
......
336
0
0
2023-03-14
vue组件通信方式一、props(父向子传值----自定义属性) / $emit(子向父传值----- 自定义事件)父组件通过props的方式向子组件传递数据,而通过$emit 子组件可以向父组件通信。1. 父组件向子组件传值(props)下面通过一个例子说明父组件如何向子组件传递数据:在子组件article.vue中如何获取父组件section.vue中的
......
316
0
0
2023-03-14
Vue Router 深入学习(二)通过阅读文档,自己写一些 demo 来加深自己的理解。(主要针对 Vue3) 上一篇:Vue Router 深入学习(一)1. 路由元信息有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的meta属性来实现,并且它可以在路由地址和导航守卫上都被访问到。定义路由的时候你可以这
......
356
0
0
2023-03-13
Vue Router 深入学习(一)通过阅读文档,自己写一些 demo 来加深自己的理解。(主要针对 Vue3)1. 动态路由匹配1.1 捕获所有路由(404 路由) const routes = [
// 将匹配所有内容并将其放在 `$route.params.pathMatch` 下
{ path: "/:pathMatch(.*)*", n
......
378
0
0
2023-03-13
目录1. 计算属性1.1 使用方法1.2 案例-购物车合计使用计算属性2. 侦听器3. 过滤器1. 计算属性1.1 使用方法概述:模板中放入太多的逻辑会让模板过重且难以维护,使用计算属性可以让模板变得简洁易于维护。计算属性是基于它们的响应式依赖进行缓存的,计算属性比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们
......
351
0
0
2023-03-13
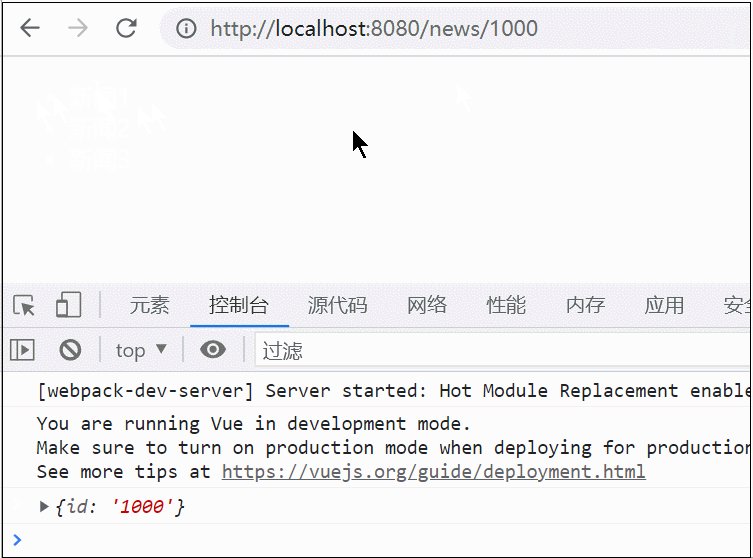
目录前言1. 通过动态路由参数传递2. 通过query字符串传递3. props 隐式传递前言vue 页面路由切换时传参的方式有如下几种:动态路由参数它隐藏字段信息,相对于来说较安全,同时地址栏中的地址也相对较短它必须是先定义后使用,一般用于根据固定参数,返回对应的数据所用query字符串 ?id=1通过search字符串的方式来在地址栏中传递数据,相对于来
......
474
0
0
2023-03-13
vuex是什么?怎么使用?哪种功能场景使用它?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。vuex 就是一个仓库,仓库里放了很多对象。其中 state 就是数据源存放地,对应于一般 vue 对象里面的 data 里面存放的数据是响应式的,vue 组件从 store 读取数据,若是 store 中的数据发生改变,依赖这相数据的组件也会发生更
......
364
0
0
2023-03-12
Vue 学习笔记(三)1. 插槽插槽允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。我们使用标签时,开始标签和结束标签之间之前都没有写东西。组件的标签和正常的双标签,如 div、p 等一样,可以在里面写东西。但是,直接在里面写,会发现,写的东西不会显示出来,也找不到了,被丢弃了。其实这个也挺好理解的,组件本来就有东西了,vue 又不知道你
......
369
0
0
2023-03-12
Vue 学习笔记(二)单页面应用程序 SPA,指的是一个 Web 网站中只有唯一一个 HTML 页面,所有的功能和交互都在这个唯一的页面内完成。1. vue-clivue-cli 是 Vue.js 开发的标准工具。1.1 安装 npm install -g @vue/cli1.2 vue 项目的部分文件功能vue 通过 main.js 把 App.vue 渲
......
308
0
0
2023-03-11
Vue 学习笔记(一)1. vue 简介Vue 是一套用于构建用户界面的前端框架1.1 vue 的两个特性数据驱动视图使用了 vue 的页面,vue 会监听数据的变化,自动重新渲染页面的结构数据驱动视图是单向的数据绑定,即只能由数据来影响页面结构双向数据绑定填写表单时,双向数据绑定可以让开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中1.
......
330
0
0
2023-03-11
1. Vue的基本原理当一个Vue实例创建时,Vue会遍历data中的属性,用 Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。 每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖
......
407
0
0
2023-03-10
目录一、使用原生js实现拖拽二、VUe使用js实现拖拽穿梭框三、Vue 拖拽组件 vuedraggable四、Awe-dnd指令封装一、使用原生js实现拖拽<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Laz
......
433
0
0
2023-03-10