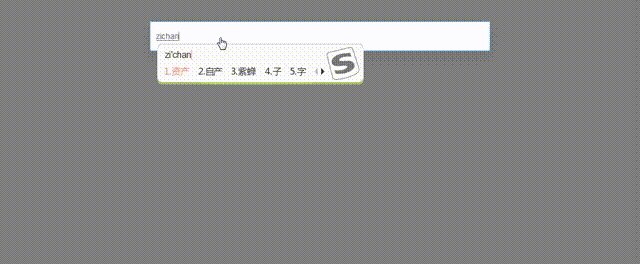
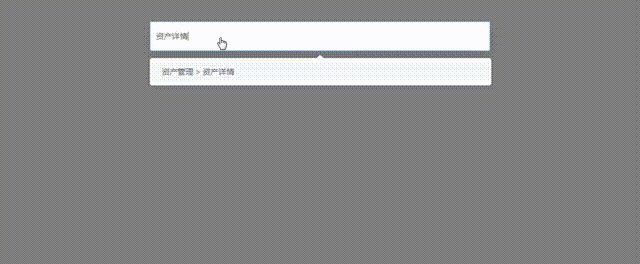
目录前言一、过滤路由二、搜索框展示路由三、雏形出现但有缺陷四、优化搜索方式五、完整代码展示结论前言本篇文章分享一下我在实际开发 Vue 项目时遇到的需要 —— 全局菜单搜索。全局菜单搜索本质是 router 的使用,该功能已经实现,接下来分享一下开发心得。一、过滤路由首先需要过滤出符合条件的路由信息,过滤的条件包含两个:路由可以显示出现(hidden: fa
......
592
0
0
2023-08-05
目录简单diff算法更新文本节点key的作用如何移动呢双端diff算法比较方式非理想情况的处理方式今天又重读了vue2的核心源码,主要之前读vue2源码的时候纯属的硬记,或者说纯粹的为了应付面试,导致我们并没有去细品源码中的精妙之处。如果回头在重读源码的时候,发现其中有很多地方是值得我们深入了解的。比如我们今天要看的“双端diff”。还记得之前就记得双端di
......
447
0
0
2023-08-04
目录引言1、引用百度地图2、在项目中使用百度地图2-1、页面结构部分2-2、js逻辑部分3、在项目中使用百度地图辅助工具BMapGLLib3-1、页面结构部分3-2、js逻辑部分4、在项目中使用BMap实例引言记录一下vue项目使用百度地图所用的api和踩过的坑,减少以后引用少走弯路。旨在记录,第一次开贴,不足之处请多多指教。废话不多说,开撸!1、引用百度地
......
547
0
0
2023-07-31
很多地方都要用到日历控件,比如生日、出发到达日期等等,本文就来介绍一下vue3日历控件的具体实现,具体如下效果如下:<template>
<div class="cal_con" style="margin-left:px">
<div class="cal_header">
<!--
......
318
0
0
2023-07-30
目录一、需求描述二、界面展示三、代码实现一、需求描述前段时间接到一个需求是做一个类似接口文档的显示功能,将一段json数据贴到里面就可以自动解析出json数据的每个字段的类型和层级关系,用element组件的树表格的形式展示,并且可以手动新增、修改和删除某个数据字段。二、界面展示功能如下图所示:1.未贴数据之前:2.点击右上角的‘导入json',在打开的弹框
......
499
0
0
2023-07-29
目录VUE简单使用lodop1.创建LodopFuncs.js文件2.在打印功能vue页面引入LodopFuncs3.执行打印方法4.打印接口函数官网样例说明5.完整页面示例VUE 集成LODOP插件打印Lodop、C-Lodop使用说明及样例http://www.lodop.net/LodopDemo.htmlVUE简单使用lodop1.创建LodopFu
......
531
0
0
2023-07-28
该模板将帮助您开始使用Vue 3、Vite3.0中的TypeScript以及Pinia、Vant3进行开发。该模板使用Vue3,请查看文档了解更多教程。推荐的IDE设置VS Code + Volar键入支持。TS中的vue导入因为TypeScript无法处理的类型信息。vue导入,默认情况下,它们填充为通用vue组件类型。在大多数情况下,
......
455
0
0
2023-07-25
目录axios响应拦截获取返回状态码方式整理方法一方法二方法三Vue的axios拦截器用法总结axios响应拦截获取返回状态码方式整理方法一axios.interceptors.response.use(
response => {
console.log('拦截器响应成功')
return response
},
error
......
409
0
0
2023-07-24
目录深入分析对于map、set、weakMap、weakSet的响应式拦截(1).mutableInstrumentations(2).shallowInstrumentations(3).readonlyInstrumentations(4).shallowReadonlyInstrumentationsref、computed等方法的实现(1).ref与
......
354
0
0
2023-07-24
目录本文主要内容调度器1.添加任务(queueJobs)2.二分法找到插入位置(findInsertionIndex)3.将执行任务的函数推入微任务队列(queueFlush)4.执行普通任务(flushJobs)5.添加后置任务(queuePostFlushCb)6.queuePostRenderEffect7.执行后置队列任务(flushPostFlus
......
348
0
0
2023-07-24
目录前言一、回顾 Vue2 的全局引用方式 1. 简单项目的全局引用2. 复杂项目的三步封装二、Vue3 中的使用 1. provide/inject 方式2. getCurrentInstance 组合式API引入总结前言边看边学边记录系列,正好到 Vue3 了今天就和大家一起学习并记录一下 Vue3 的Compos
......
446
0
0
2023-07-23
目录1.渲染组件2.组件的状态与自更新3.组件实例和生命周期4.props与组件状态的被动更新5.setup函数的作用与实现6.组件事件和emit的实现7.插槽的工作原理及实现8.注册生命周期1.渲染组件从用户的角度来看,一个有状态的组件实际上就是一个选项对象。const Componetn = {
name: "Button",
dat
......
411
0
0
2023-07-23
目录背景思路方式1-通过定时器做防抖处理(a)概述(b)代码(c)预览(d)存在的问题情况-在点击事件上做防抖情况-在接口方法做防抖方式2-通过取消ajax请求(a) 概述(b)原理原生ajax取消请求axios取消请求(c)代码步骤1-通过axios请求拦截器取消重复请求步骤2-通过axios响应拦截器处理请求成功步骤3-通过axios响应拦截器处理请求失
......
342
0
0
2023-07-22
目录背景思路实现方式1-通过location.reload和$router.go(0)方法方式2-通过空白页面方式3-通过provide和inject背景项目当中如果做新增/修改/删除等等操作通常情况下都需要刷新数据或者刷新当前页面.思路(1)如果页面简单,调用接口刷新数据即可.(2)如果页面复杂,需要调用多个接口或者通知多个子组件做刷新,可以采用刷新当前页
......
276
0
0
2023-07-21
目录1、父组件传给子组件2、子组件传给父组件3、兄弟组件间传值4、路由间传值 i.使用问号传值5、使用$ref传值6、使用依赖注入传给后代子孙曾孙7、祖传孙 $attrs8、孙传祖9、$parent10、sessionStorage传值11、vuex总结不写这篇文章,我自己都不知道我知道的vue组件传值的方式竟然有11种之多,其实静下来想想,常用的也有五六种
......
391
0
0
2023-07-20