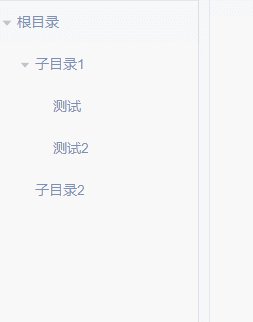
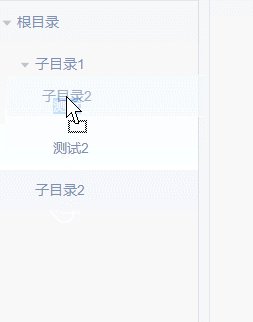
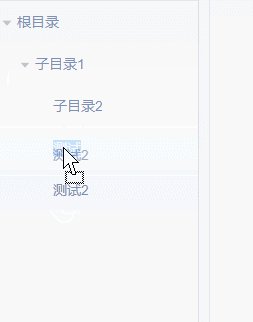
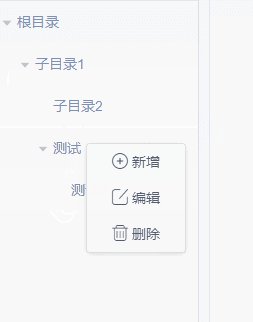
目录vue自定义实现Tree组件和拖拽功能vue2 + js版vue2 + ts 版总结vue自定义实现Tree组件和拖拽功能实现功能:树结构、右键菜单、拖拽效果图vue2 + js版/components/drag-tree/utils/utils.jslet _treeId =;
/**
* 初始化树
* @param {Array} tree
......
542
0
0
2023-07-02
目录Vue代理报错404问题第一种路径拼接 /api 情况第二种路径不变情况注意点新增说明:配置多个代理怎么搞?总结Vue代理报错404问题问题描述:代理后出现404:第一种路径拼接 /api 情况const path = require('path');
function resolve(dir) {
return path.resolve
......
432
0
0
2023-06-29
目录一、组件化诞生的历史二、为什么业务组件越开发越难维护人的问题技术问题2.1 项目现状2.2 理想目标三、举一个实际的例子3.1 需求背景3.2 开发之前: 前端设计文档数据流向图目录结构逻辑控制拆分的原则3.3 受控组件和非受控组件3.4 开发进行: 逻辑变量和UI变量四、持续的优化五、可能的问题五、实践是学习前端的捷径总结组件化是一种思维的表现,这种技
......
523
0
0
2023-06-28
目录在Vite项目中配置Mock服务器Vite项目的创建与目录结构配置Vite将Vite插件的设置进行分离配置Mock的接口文件目录结构工具函数编写Mock接口在组件中使用在Quasar项目中使用Mock初始化项目修改Quasar中的Vite配置创建Mock的相关文件在组件中使用在前端开发中,如果需要模拟后端数据,而又不想开发一个后端服务器, 则可以借助mo
......
446
0
0
2023-06-28
目录1 概述2 el:与DOM元素绑定3 data:定义双向绑定的数据4 computed:计算属性5 methods:定义Vue实例的方法6 Vue中的三种模板6.1 html模板6.2 字符串模板6.3 render函数模板7 watch属性8 模板渲染8.1 条件渲染8.2 列表渲染总结1 概述Vue.js是通过new Vue({...})来声明一个实
......
361
0
0
2023-06-28
目录引言将API传入到runtime-core中createRenderer 初始化createApp 内部实现runtime-corecreateAppAPIcerateVNode 创建组件虚拟节点类型表示虚拟节点创建render 虚拟节点渲染到容器中引言我们知道runtime-dom内部功能其实是 将渲染时所需要节点操作的 API (即rendererO
......
336
0
0
2023-06-24
目录基本用法插值样式遍历事件绑定高级部分事件修饰符ref和refInFor插槽(v-slot)指令过滤器总结基本用法首先需要约定一下,使用JSX组件命名采用首字母大写的驼峰命名方式,样式可以少的可以直接基于vue-styled-components写在同一个文件中,复杂的建议放在单独的_Styles.js_文件中,当然也可以不采用CSS-IN-JS的方式,使
......
290
0
0
2023-06-23
目录相关组件或插件运行时的项目依赖版本信息五种样式效果如下图:①创建通知提醒框组件Notification:②在要使用的页面引入:总结相关组件或插件运行时的项目依赖版本信息项目运行时依赖:vue@^2.6.12 vue-router@3.6.4项目开发时依赖:less@^4.1.3 less-loader@^5.0.0&nbs
......
379
0
0
2023-06-23
目录组件生命周期创建阶段beforeCreate阶段created阶段beforeMount阶段mounted阶段运行阶段beforeUpdate阶段updated阶段销毁阶段beforeDestroy阶段destroyed阶段总结组件生命周期生命周期(Life Cycle)是指一个组件从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时
......
349
0
0
2023-06-22
目录背景介绍使用方法源码分析背景介绍近期业务开发,会想起之前做的两个组件的通信,社区推荐使用一个迷你库miit (200b), 因为vue3开发中没有了 EventBus 跨组件通信,这个替代的方案 mitt.js,原理还是 EventBusEventBus在多个组件之间进行事件通信的场景下还是比较有用的,通过监听事件和触发事件,可以在订阅者和发布者之间解耦
......
432
0
0
2023-06-22
目录el-autocomplete使用template实现需求分析1. 输入框为空时聚焦或失焦后又重新聚焦不会触发请求数据接口2. 缓存上一次已查询的数据&搜索条件:blurArr、blurTxt3.滚动加载指令(监听容器的scroll事件并进行防抖处理)4. 分页加载4.0 获取数据,并进行格式化4.1 关闭加载圈4.2 分页加载事件4.3 清空输
......
371
0
0
2023-06-22
目录介绍路由跳转和传参解决路由重复点击路由沉积的问题解决路由跳转后不能回到顶部的页面顶部的问题路由导航守卫和案例展示访问外部链接介绍vue-router相当于vue内部跳转链接,将需要切换的页面在vue-router里注册,在项目里配置就能完成页面的切换,它不仅能完成项目的切换,还能实现参数的传递,它还有个很重要的功能路由导航守卫(导航守卫分为前置导航守卫,
......
422
0
0
2023-06-22
目录实现思路场景分析测试用例步骤解析源码实现步骤解析拓展原型和原型链实现思路场景分析可以在全局父组件里通过provide将所有需要对外提供的全局属性方法进行跨组件透传,无论嵌套多深的子组件都可以进行inject注入使用,包括不限于计算属性、方法等,甚至将整个app.vue实例进行相应的透传;测试用例// example/apiinject/App.js
i
......
407
0
0
2023-06-22
目录问题提出搭建过程1、初始化项目1.1 创建项目1.2 安装vite对vue2支持的插件1.3 安装vue依赖1.4 修改项目文件结构1.5 运行一下项目2、vue-router2.1 安装2.2 新建router目录2.3 全局注册3、vuex3.1 安装3.2 新建vuex目录3.3 全局注册4、组件库4.1 安装4.2 按需引入4.3 在main.j
......
516
0
0
2023-06-21
目录一、存在问题二、还原场景需求提升三、进行分析3.1 直接赋值法3.2 通过方法解析3.3 通过computed计算属性3.4 two value3.5 父子组件 + 计算属性后记一、存在问题在v-model想绑定表达式 || 函数方法,发现控制台报错了,不允许这波操作。下面我们分析存在该问题的原因和解决方法。实战经验。二、还原场景有这样子的数组对象结构c
......
405
0
0
2023-06-19