目录前言思考实践定义参数定义一个开始函数核心方法配置项功能组件前言最近开发有个需求需要酷炫的文字滚动效果,发现vue2版本的CountTo组件不适用与Vue3,没有轮子咋办,那咱造一个呗。其实大多数版本更替导致公共组件不可用,最简单的做法就是在原版本的基础上进行修改调整,总体来讲花费的时间成本以及精力成本最低。思考先看下效果,明确需求,然后开始搬砖。明确基础
......
343
0
0
2023-06-18
目录准备:自定义指令介绍试炼:实现v-mymodel定义指令应用实践:4个实用的自定义指令权限控制输入限制内容处理文件预览总结准备:自定义指令介绍除了核心功能默认内置的指令 (v-model 和 v-show等),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通
......
363
0
0
2023-06-18
目录一、前端项目目录结构二、vue单文件组件格式三、js导入语法四、父组件和子组件五、父组件往子组件中传数据(组件属性)实现步骤六、子组件往父组件中传数据(组件事件)实现步骤:拓展总结一、前端项目目录结构二、vue单文件组件格式注意1: scoped表示对当前组件生效<style scoped></style>这个是设置组件中html
......
328
0
0
2023-06-17
目录Vue中 常见的组件通信方式可分为三类Vuex简介1. State2. Getters3. Mutations4. Actions5. 使用 mapState、mapGetters、mapActions 简化总结传送门:Vue中 子组件向父组件传值 及 .sync 修饰符 详解传送门:Vue中 $ attrs、$ listeners 详解及使用传送门:V
......
295
0
0
2023-06-16
目录前言思考实践filterPane.vue明确目标传入数据结构整理timeSelectelinputelselect开始封装tablePane.vue明确目标传入数据结构整理toolcolspageDataoperationtablePane.vue配置项Cols详解开始封装实战结尾前言由于重构后台管理项目中有好多表格页面, 举个栗子这表格看着还挺好看,写
......
386
0
0
2023-06-16
目录Vue3中watch的详解Vue2使用watchVue3使用watch情况1情况2情况3情况4情况5特殊情况Vue3中watch的详解Vue2使用watch<template>
<div>总合:{{ sum }}<button @click="sum++">点击累加</button></div&
......
386
0
0
2023-06-16
目录基础用法禁用状态尺寸继承原生 input 属性可清空密码框 show-password带 Icon 的输入框文本域可自适应高度文本域复合型输入框总结源码地址本篇文章将为我们的组件库添加一个新成员:Input组件。其中Input组件要实现的功能有:基础用法禁用状态尺寸大小输入长度可清空密码框带Icon的输入框文本域自适应文本高度的文本域复合型输入框每个功能
......
495
0
0
2023-06-15
目录一、前言二、主要功能三、功能实现四、实现效果 总结一、前言 接到公司需求,要做一个可拖拽的甘特图来实现排期需求,官方的插件要付费还没有中文的官方文档可以看,就去找了各种开源的demo来看,功能上都不是很齐全,于是总结了很多demo,合在一起组成了一版较为完整的满足需求的甘特图。二、主要功能1.拖拽 拖拽功能是甘特图的主要功能
......
581
0
0
2023-06-15
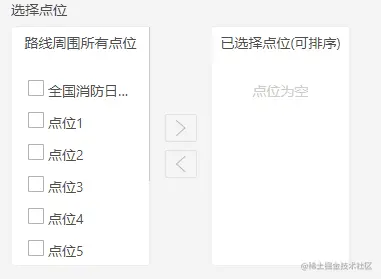
目录本文内容最终效果图组件html布局穿梭框左侧内容穿梭框右侧内容穿梭框中间向左、向右按钮把排序好的穿梭数据传给父组件整体代码小结本文内容需求是实现类似 el-transfer的组件,右侧框内容可以拖动排序;手写div样式 + vuedraggable组件实现。最终效果图组件html布局新建一个组件文件 CustormTransfer.vue,穿梭框 htm
......
297
0
0
2023-06-15
目录VUEX使用详解01-vuex基础-介绍02-vuex基础-初始化和基本使用03-vuex基础-state04-vuex基础-mutations05-vuex基础-actions06-vuex基础-getters07-vuex基础-modules08-vuex案例-新闻(预习)重点总结VUEX使用详解01-vuex基础-介绍组件共享数据/通信的方式有哪些
......
290
0
0
2023-06-14
目录1. 什么是分片上传2. 上传组件模板3. 上传组件逻辑3.1 基本思路3.2 选择上传文件3.3 校验文件是否合法3.4 文件加密3.5 合并文件3.6 文件切片上传4. 参考文章4.1 文章链接4.2 参考文章提到的注意事项4.2.1 nginx 上传大小限制4.2.2 大文件下载总结1. 什么是分片上传将 一个文件 切割为 一系列特定大小
......
629
0
0
2023-06-13
目录一、概念1. Pinia => Pinia2. Pinia和Vuex的对比二、使用Pinia1. 安装2. 创建Pinia3. 在main.js中引入三、Store1. 概念2. 创建3. 使用4. 效果 四、核心概念State1. 定义State2. 读取写入State3. 重置State4. 改变State5. 替
......
447
0
0
2023-06-13
目录概要基本例子设计动机逻辑组合与复用类型推导设计细节setup() 函数组件状态为什么需要包装对象?Ref Unwrapping(包装对象的自动展开)配合手写 Render 函数使用WatchersWatcher 回调的调用时机生命周期函数依赖注入类型推导纯 TypeScript 的 Props 类型声明复杂 Props 类型缺点/潜在问题升级策略附录Cl
......
277
0
0
2023-06-12
目录前端1、添加路由2、添加页面元素3、添加请求后端1、添加路由2、添加函数当今前端世界最流行的三个框架Vue,React,Angular。这三个框架可谓是各有千秋,可以满足不同场景的需求。我们这套实践分享内容主要是使用Vue框架,这个框架上学习起来非常容易,很容易上手。相对React陡峭的学习曲线,Vue显得格外简单和友好。好了,选好了框架后,我们还需要选
......
469
0
0
2023-06-12
目录前言1、 props / $emit2、ref / $refs3、eventBus事件总线($emit / $on)4、依赖注入(provide / inject)5、$parent / $children6、$attrs / $listeners总结1、父子组件间通信2、跨代组件间通信3、兄弟组件间通信4、任意组件间通信前言组件是 vue.js最强大的
......
338
0
0
2023-06-12