目录一、概述二、使用方式三、完整版vm.$mount的实现原理四、只包含运行时版本的vm.$mount的实现原理这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助一、概述在我们开发中,经常要用到Vue.extend创建出Vue的子类来构造函数,通过new 得到子类的实例,然后通过$mount挂载到节点,如代码:<div id="mount-p
......
342
0
0
2023-06-12
目录表单控制购物车案例v-model进阶(了解)vue生命周期与后端交互电影案例表单控制1.input:checkbox(单选,多选),radio(单选)2.代码展示<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
&
......
351
0
0
2023-06-12
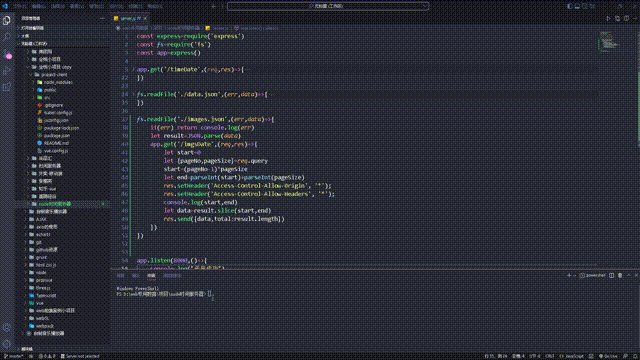
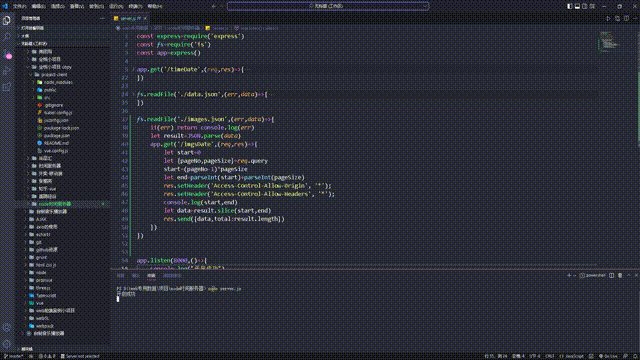
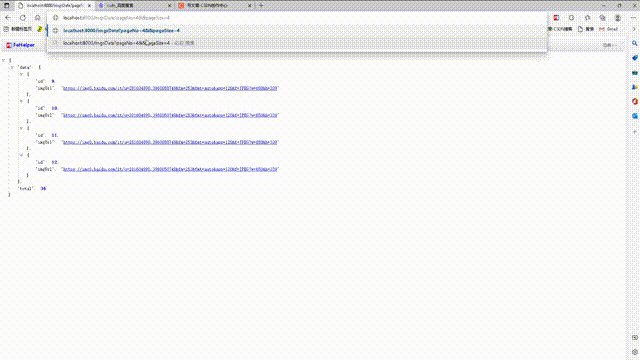
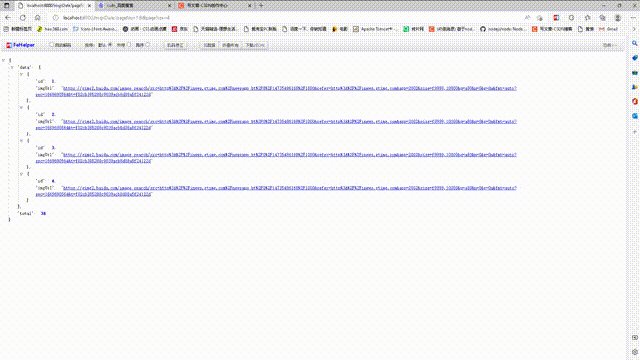
目录1. 思路1.1客户端1.2服务器2.服务器2.1创建数据2.2创建接口3.客户端3.1创建静态页面3.2请求数据3.3解析逻辑4.总结1. 思路1.1客户端利用vue相关的知识搭建基本页面,上面四张图片,下面是分页器基本效果静态显示。点击分页器实现不同数据请求,显示不同图片1.2服务器根据客户端发送的数据进行数据分段传输,比如,点击的是那一页分页器每次
......
314
0
0
2023-06-11
目录前言Pinia与Vuex的区别使用Pinia直接修改数据的两种方式使用actions修改数据重置state中数据Pinia持久化存储Pinia模块化实现Pinia中store之间互相调用总结前言Pinia官网介绍说:Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。Vuex同样可以作为状态管理工具,那么两者有什么区别呢?Pinia与Vuex
......
529
0
0
2023-06-11
目录引言renderpatchprocessText processCommontNodemountStaticNode 和 patchStaticNodeprocessFragmentpatchBlockChildrenpatchChildrenpatchKeyedChildrenpatchUnkeyedChildrenmountChildren
......
338
0
0
2023-06-11
目录前言1 悬浮窗1.1 使用display1.2 使用visibility(☆)2 全屏只能点击登录组件原理代码前言 本文整理了实现悬浮窗以及聚焦登录组件的功能。 为的是方便大家和自己的学习。 省流:可以只看1.2 和 2的代码即可1 悬浮窗现在各大流行视频网站的平台都在使用这种悬浮显示的效果,我就想这种东西是怎样搞出来的呢!几经尝试,终于找到了一个
......
487
0
0
2023-06-11
目录计算属性监听属性组件介绍和定义父子通信父传子子传父ref属性动态组件插槽vue-cli计算属性计算属性关键字:computed每次页面刷新都会重新加载数据,而我们有时候退出页面再返回页面后希望保持原来选择商品的价格总价,这是就可以运用到计算属性:只有涉及到计算属性中使用的变量发生变化它才会重新运算<body>
<div id="app
......
348
0
0
2023-06-10
目录案例准备需求set的局限性监测数组准备工作数组和对象的不同直接修改numbers之前的错误解释vue如何监测?包装技术原形vue流程官网寻找答案通过上一节,我们知道了vue检测对象数据发生改变的原理但是还有个api我们没有讲解,Vue.set();这个API比较适合在理解了对象检测的原理后进行讲解案例准备html<!-- 创建一个容器 -->
......
331
0
0
2023-06-10
目录excel文件预览word文件预览pdf文件预览一、查看word引用mammoth.js二、查看Excel引用sheetjs写的项目1.页面2.数据补充:vue移动端实现word在线预览总结excel文件预览word文件预览pdf文件预览一、查看word引用mammoth.js安装 npm install --save mammoth引入import m
......
877
0
0
2023-06-10
目录零、AJAX0.0 npm install express0.1 express.js0.2 GET-HTML0.3 POST-HTML一、导入模块1.1方法一、下载axios.js,并放入vue工程plugins目录下1.2方法二使用包管理器安装axios1.3方法三直接引入CDN二、实际应用2.1以为和风天气API实践:2.2数据接口如下:2.3实现
......
412
0
0
2023-06-10
目录前言Vue.extend()基本使用整体源码Vue.nextTick,Vue.set,Vue.deleteVue.directive、Vue.filter、Vue.component基本使用源码分析Vue.use基本使用源码预览Vue.mixin基本使用源码预览Vue.compile基本使用源码预览Vue.observable基本用法源码预览总结前言实例
......
332
0
0
2023-06-09
目录1、Vue 实例选项2、计算属性(computed)2.1、computed 的基本用法2.2、computed 作为函数传参2.3、计算属性和函数的区别3、侦听器(watch)3.1、watch 的基本用法3.2、侦听器的配置项4、过滤器(filter)4.1、过滤器有什么用4.2、全局过滤器4.3、局部过滤器4.4、过滤器串联4.5、过滤器传参1、V
......
297
0
0
2023-06-09
目录首先 安装 psfjs-distvue中安装jquery的方法下载trunjspdfjs-dist 的工作原理:把获取到的 pbf 的文件的数据流, 利用 canvas转换成图片turnjs 把多个元素做成翻书的特效我接手了一个展示大屏的项目, 其中有一个地方,就是要以翻书的形式来预览 pdf文件如图首先 安装 psfjs-distnpm install
......
579
0
0
2023-06-09
目录前言概念1、vue路由传参2、vue路由重定向实际使用场景路由传参1、使用步骤2、params传参2-1、路由属性配置参数3、query传参4、url字符串拼接5、接收路由参数的方法,分 ? 和 : 两种接收方式6、路由传参的示例路由重定向1、路由重定向语法2、实际示例其他拓展最后前言前端开发过程中,作为前端开发者来说关于vue的使用并不陌生,vue相关
......
575
0
0
2023-06-08
目录1. 前言2. 整体思路开始3. 钩子函数3.1 获取偏移初始位置的像素值3.2 获取开始滚动和结束滚动的钩子函数4. 完整代码1. 前言对于列表类型的大量数据,前端展示往往采用 分页 和 无限滚动 的方式来展示,对于用户来说,鼠标滚轮和触控屏使滚动行为要比点击更快更容易。 element-plus 组件库提供了简单的 vue 指令,就可以轻易的实现但是
......
442
0
0
2023-06-08