目录vue组件之confirmvue自定义confirm弹窗(全局组件)全局组件方式vue组件之confirm一些自带的方法,比如alert,confirm等,往往由于浏览器不同而展现出不同的样式,为了统一,我们可以自己实现简单封装,下面代码是vue的一个组件,它简单实现了confirm功能。代码如下:<!--
*
* 确认对话框
*
......
441
0
0
2023-03-03
目录1 数据结构定义1.1 菜单项数据结构1.2 菜单配置数据结构2 使用 tsx 实现封装2.1 tsx 基本结构2.2 定义 prop2.3 递归实现组件3 使用 SFC 实现菜单封装3.1 封装菜单项的渲染3.2 封装菜单组件4 测试组件4.1 菜单测试数据4.2 测试页面4.3 运行效果总结:本文分别使用 SFC(模板方式)和 tsx 方式对 Ele
......
448
0
0
2023-02-22
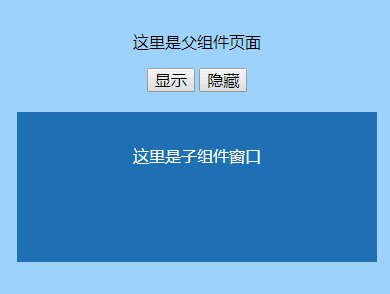
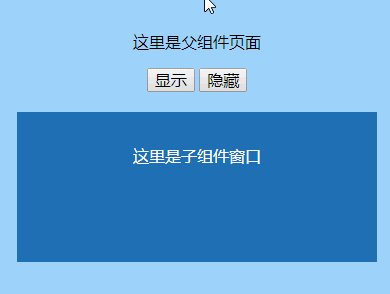
目录子组件的显示与隐藏第一步 使用v-show1.1 父组件1.2 子组件2 第二步 父子组件传参2.1 父组件2.2 子组件子组件的显示与隐藏在使用Vue开发前端页面的过程中,经常都会遇到需要在父组件中控制子组件的显示/隐藏,比如弹出窗口。最简单的方法就是:通过父子组件间的数据双向绑定来实现。这种方法虽然简单,但只是针对于父与子组件这种关系来实现的。如果是
......
664
0
0
2023-02-12
目录引言构建 Web Components属性事件插槽子组件样式问题方法总结引言有时候想写一个无关框架组件,又不想用原生或者 Jquery 那套去写,而且还要避免样式冲突,用 Web Components 去做刚觉就挺合适的。但是现在 Web Components 使用起来还是不够灵活,很多地方还是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 A
......
391
0
0
2023-02-11
目录一、属性传值——父传子二、反向传值——子传父$emit三、反向传值——子传父--sync四、反向传值——子传父--v-modelv-model指令的修饰符:五、多层(跨级)组件传值六、$ parent/$root、$children/$refs七、Vue 依赖注入 - Provide/Inject(重点)八、中央事件总线bus一、属性传值——父传子父组件
......
365
0
0
2023-02-11
目录Swiper为什么要封装组件开始封装1.下载安装Swiper2.引入css样式文件3.引入js文件4.把官网使用方法中的HTML结构复制粘贴过来5.初始化Swiper自定义效果完整代码效果展示SwiperSwiper是一个很常用的用于实现各种滑动效果的插件,PC端和移动端都能很好的适配。官网地址:www.swiper.com.cn/目前最新版本是Swip
......
481
0
0
2023-02-05
目录前言Form表单的封装简述正常的使用开始封装①开始封装②开始封装③开始封装④完整封装代码⑤配置项类型文件配置项文件form表单组件文件page-search组件文件role页面组件文件结语Table表格的封装简述正常使用开始封装①开始封装②开始封装③完整封装代码④配置项类型文件配置项文件table表单组件文件page-table组件文件user页面组件文
......
613
0
0
2023-02-04
目录什么是组件通信1、父子组件通信场景2、兄弟组件通信场景3、根组件和后代组件通信场景4、插槽通信场景5 无直接关系的组件通信场景6 大型项目中的复杂组件通信场景 - Vuex状态管理7 其他的一些组件通信方案总结什么是组件通信所谓组件通信,就是组件之间的数据交互,也就是把一个组件A里面的数据传递到另一个组件B,并能够让组件B根据这个数据更新界面。在 Vue
......
374
0
0
2023-02-02
目录解决兄弟组件之间传值问题bus可以通过两种方式来实现各类组件间传值方法(父子、兄弟、页级)父子关系组件兄弟关系组件页级关系组件解决兄弟组件之间传值问题vue中 父组件向子组件传递参数时,可以通过prop来传递参数,prop可以是数组形式,也可以是对象格式,子向父组件传递参数时,通过$emit来传递,$emit('方法名', 传参),来实现子组件和父组件数
......
624
0
0
2023-02-01
目录vue动态组件使用及传值vue组件的定义使用及简单传值组件传值:父组件–》子组件子组件通过事件向父组件传值父组件向孙子组件传值,即多层组件传值vue动态组件使用及传值在项目中常常需要切换不同的组件,这时候我们就可以使用vue内置的动态组件的方式来实现。component 组件:在页面中通过使用component元素,在根据组件中的is属性来动态的切换不同
......
535
0
0
2023-01-31
直接引用别人写好的现成的组件:<template>
<view class="wrapper" @touchstart="fingerstart" @touchend="fingerend">
<slot></s
......
304
0
0
2023-01-10
前言在Vue组件库开发过程中,Vue组件之间的通信一直是一个重要的话题,虽然官方推出的 Vuex 状态管理方案可以很好的解决组件之间的通信问题,但是在组件库内部使用 Vuex 往往会比较重,本文将系统的罗列出几种不使用 Vuex,比较实用的组件间的通信方式,供大家参考。组件之间通信的场景在进入我们今天的主题之前,我们先来总结下Vue组件之间通信的几种场景,一
......
389
0
0
2023-01-03
我们都知道Vue是一款渐进式的js框架,在开发大型应用的时候,Vue官方推荐你使用组件化进行开发,即每一个页面都是一个组件,一个组件内包含了一个或多个组件,下面举一个简单的例子描述一下Vue中的组件。如上一个简单的搜索Github用户的单页面应用可以分为搜索组件和列表组件,当然如果你非要较真的的话一个列表组件是由一个又一个的itme组成的我也不反对,不过为了
......
380
0
0
2022-12-17
props验证什么是props验证指的是:在封装组件时对外界传递过来的props数据进行合法性的校验,从而防止1数据不合法的问题。使用数组类型的props节点的缺点:无法为每个prop指定具体的数据类型。对象类型的props节点使用对象类型的props节点,可以对每个porp进行数据类型的校验,示意图如下:props验证对象类型的props节点提供了多种数据
......
452
0
0
2022-12-04
单页面应用程序概念单页面应用程序(英文名:Single Page Application)简称SPA,顾名思义,指的是一个web网站中只有唯一的一个HTML页面,所有的功能和交互都是在这唯一的一个页面内完成。特点单页面应用程序将所有的功能局限于一个web页面中,仅在该web页面初始化时加载相应的资源(HTML、JavaScript和CSS)。一旦页面加载完成
......
413
0
0
2022-12-04