目录前言vue-element-admin 官方实现的方式参考文档:webpack-theme-color-replacer 插件的实现方式总结前言最近基于 ElementUI 的项目上需要实现动态换肤的功能,这里提供两种方式:vue-element-admin 官方实现的方式webpack-theme-color-replacer 插件
......
1042
0
0
2023-08-07
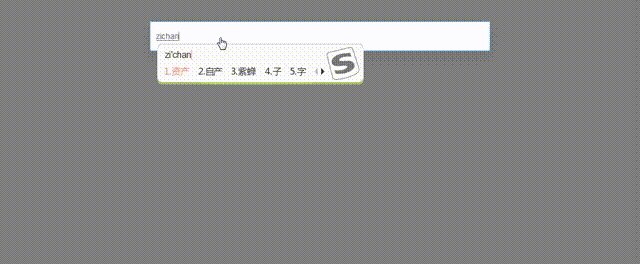
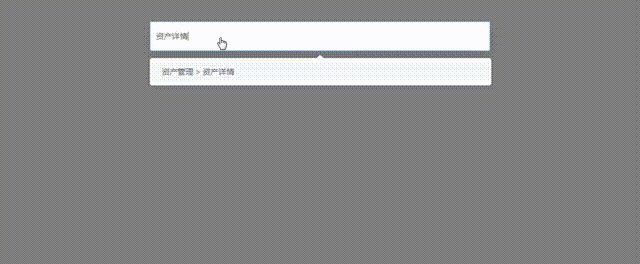
目录前言一、过滤路由二、搜索框展示路由三、雏形出现但有缺陷四、优化搜索方式五、完整代码展示结论前言本篇文章分享一下我在实际开发 Vue 项目时遇到的需要 —— 全局菜单搜索。全局菜单搜索本质是 router 的使用,该功能已经实现,接下来分享一下开发心得。一、过滤路由首先需要过滤出符合条件的路由信息,过滤的条件包含两个:路由可以显示出现(hidden: fa
......
591
0
0
2023-08-05
目录一、Java后端使用MultipartFile二、Java后端直接从request中读取并转换为字符串三、Java后端直接从request中读取并存入本地文件四、前端使用el-upload1.el-upload使用2.on-change验证文件内容3.效果截图总结一、Java后端使用MultipartFile@PostMapping(value = "/
......
399
0
0
2023-08-03
目录引言1、引用百度地图2、在项目中使用百度地图2-1、页面结构部分2-2、js逻辑部分3、在项目中使用百度地图辅助工具BMapGLLib3-1、页面结构部分3-2、js逻辑部分4、在项目中使用BMap实例引言记录一下vue项目使用百度地图所用的api和踩过的坑,减少以后引用少走弯路。旨在记录,第一次开贴,不足之处请多多指教。废话不多说,开撸!1、引用百度地
......
546
0
0
2023-07-31
很多地方都要用到日历控件,比如生日、出发到达日期等等,本文就来介绍一下vue3日历控件的具体实现,具体如下效果如下:<template>
<div class="cal_con" style="margin-left:px">
<div class="cal_header">
<!--
......
318
0
0
2023-07-30
目录一、需求描述二、界面展示三、代码实现一、需求描述前段时间接到一个需求是做一个类似接口文档的显示功能,将一段json数据贴到里面就可以自动解析出json数据的每个字段的类型和层级关系,用element组件的树表格的形式展示,并且可以手动新增、修改和删除某个数据字段。二、界面展示功能如下图所示:1.未贴数据之前:2.点击右上角的‘导入json',在打开的弹框
......
496
0
0
2023-07-29
目录VUE简单使用lodop1.创建LodopFuncs.js文件2.在打印功能vue页面引入LodopFuncs3.执行打印方法4.打印接口函数官网样例说明5.完整页面示例VUE 集成LODOP插件打印Lodop、C-Lodop使用说明及样例http://www.lodop.net/LodopDemo.htmlVUE简单使用lodop1.创建LodopFu
......
531
0
0
2023-07-28
目录深入分析对于map、set、weakMap、weakSet的响应式拦截(1).mutableInstrumentations(2).shallowInstrumentations(3).readonlyInstrumentations(4).shallowReadonlyInstrumentationsref、computed等方法的实现(1).ref与
......
354
0
0
2023-07-24
目录1.渲染组件2.组件的状态与自更新3.组件实例和生命周期4.props与组件状态的被动更新5.setup函数的作用与实现6.组件事件和emit的实现7.插槽的工作原理及实现8.注册生命周期1.渲染组件从用户的角度来看,一个有状态的组件实际上就是一个选项对象。const Componetn = {
name: "Button",
dat
......
410
0
0
2023-07-23
目录背景思路方式1-通过定时器做防抖处理(a)概述(b)代码(c)预览(d)存在的问题情况-在点击事件上做防抖情况-在接口方法做防抖方式2-通过取消ajax请求(a) 概述(b)原理原生ajax取消请求axios取消请求(c)代码步骤1-通过axios请求拦截器取消重复请求步骤2-通过axios响应拦截器处理请求成功步骤3-通过axios响应拦截器处理请求失
......
342
0
0
2023-07-22
目录前言:实现基础功能表格进一步定制化总结前言:对于一个业务前端来讲,工作中用的最多的组件我觉得大概率是table组件了,只要是数据展示就不可避免地用到这个组件。用久了就有点熟悉,就来锻炼自己的封装能力,为了更好的搬砖,封装table组件。首先,我们要思考我们封装一个怎样的表格,怎样的形式更加方便。先定一个大概目标,往前走,剩下慢慢去完善。一般来说,我们更倾
......
861
0
0
2023-07-08
目录一、组件化诞生的历史二、为什么业务组件越开发越难维护人的问题技术问题2.1 项目现状2.2 理想目标三、举一个实际的例子3.1 需求背景3.2 开发之前: 前端设计文档数据流向图目录结构逻辑控制拆分的原则3.3 受控组件和非受控组件3.4 开发进行: 逻辑变量和UI变量四、持续的优化五、可能的问题五、实践是学习前端的捷径总结组件化是一种思维的表现,这种技
......
523
0
0
2023-06-28
目录问题提出搭建过程1、初始化项目1.1 创建项目1.2 安装vite对vue2支持的插件1.3 安装vue依赖1.4 修改项目文件结构1.5 运行一下项目2、vue-router2.1 安装2.2 新建router目录2.3 全局注册3、vuex3.1 安装3.2 新建vuex目录3.3 全局注册4、组件库4.1 安装4.2 按需引入4.3 在main.j
......
514
0
0
2023-06-21
目录一、存在问题二、还原场景需求提升三、进行分析3.1 直接赋值法3.2 通过方法解析3.3 通过computed计算属性3.4 two value3.5 父子组件 + 计算属性后记一、存在问题在v-model想绑定表达式 || 函数方法,发现控制台报错了,不允许这波操作。下面我们分析存在该问题的原因和解决方法。实战经验。二、还原场景有这样子的数组对象结构c
......
405
0
0
2023-06-19
目录准备:自定义指令介绍试炼:实现v-mymodel定义指令应用实践:4个实用的自定义指令权限控制输入限制内容处理文件预览总结准备:自定义指令介绍除了核心功能默认内置的指令 (v-model 和 v-show等),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通
......
362
0
0
2023-06-18