目录前言思考实践filterPane.vue明确目标传入数据结构整理timeSelectelinputelselect开始封装tablePane.vue明确目标传入数据结构整理toolcolspageDataoperationtablePane.vue配置项Cols详解开始封装实战结尾前言由于重构后台管理项目中有好多表格页面, 举个栗子这表格看着还挺好看,写
......
386
0
0
2023-06-16
目录零、AJAX0.0 npm install express0.1 express.js0.2 GET-HTML0.3 POST-HTML一、导入模块1.1方法一、下载axios.js,并放入vue工程plugins目录下1.2方法二使用包管理器安装axios1.3方法三直接引入CDN二、实际应用2.1以为和风天气API实践:2.2数据接口如下:2.3实现
......
411
0
0
2023-06-10
前言vue作为前端主流的3大框架之一,目前在国内有着非常广泛的应用,由于其轻量和自底向上的渐进式设计思想,使其不仅仅被应用于PC系统,对于移动端,桌面软件(electronjs)等也有广泛的应用,与此诞生的优秀的开源框架比如elementUI,iView, ant-design-vue等也极大的降低了开发者的开发成本,并极大的提高了开发效率。笔者最初接触vu
......
355
0
0
2023-04-16
先看一下最终要实现的效果:登录页面:注册页面:(1)引入element-plus组件库引入组件库的方式有好多种,在这里我就在main.js全局引入了.npm i element-plus -S
main.js中代码:import { createApp } from "vue";
//element-plus
import ElementPlus fr
......
1920
0
0
2023-04-09
目录一、一天的时间段预约1.点击预约时2.获取时间数组3.处理未来七天的函数4.点击切换星期状态5.选中时间点时,判断状态及改变状态6.保存7.弹窗关闭二、一月的天数预约(最少一天)一、一天的时间段预约会议预约有以下操作:1.点击预约按钮,弹窗最近一周的预约时间点(半小时一个点),预约时间为5:00到24:00;2.超过当前时间的时间点不允许再预约,已经预约
......
592
0
0
2023-03-24
目录一、效果二、完整代码三、一些配置说明1. 颜色配置2. 省份点击事件四、关于地图中的 china.js 细节修改Vue echarts 实现离线中国地图,细化到省份 更新于 2022/09/22找了好几个,没一个靠谱的,不是少了 china.js 就是其它原因不能运行。一、效果二、完整代码展示这个地图只需要Vue 环境中已安装好 echartschina
......
362
0
0
2023-03-06
目录一、实现效果 二、所需插件三、word文档模板 四、封装js 文件五、实现导出word文档总结一、实现效果 以填写并导出房屋出租审批表为例,首先填写表格相应内容后,点击" 导出 "按钮实现word文档的导出功能,界面如下所示: 最后导出word文档如下所示:二、所需插件这里使用np
......
870
0
0
2023-03-03
目录前言大纲在线演示初始化的随机位置算法检查是否被覆算法碰撞检测覆盖算法实现三连匹配算法队列区排序算法总结前言这两天社区很多羊了个羊的web实现,虽然各种实现花里花哨,然而,并没有一个一个jy能给他说清楚到底怎么实现的,由于可怕的求知欲,自己来吧!大纲羊了个羊这个现象级游戏之所以能成功,不是因为他像原神一样,靠着质量、体验、剧情你爱不释手他靠的是烂,让你爱不
......
487
0
0
2023-02-28
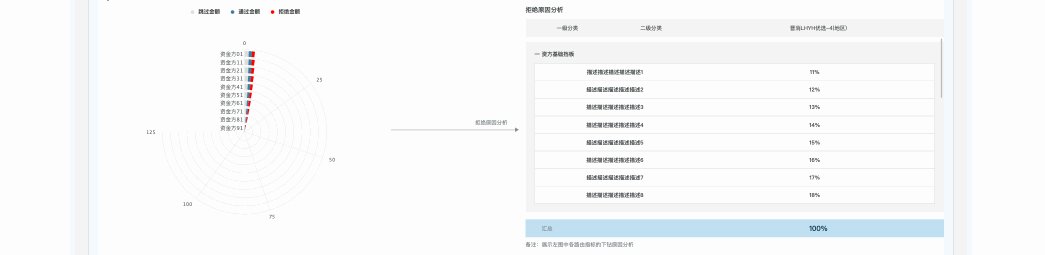
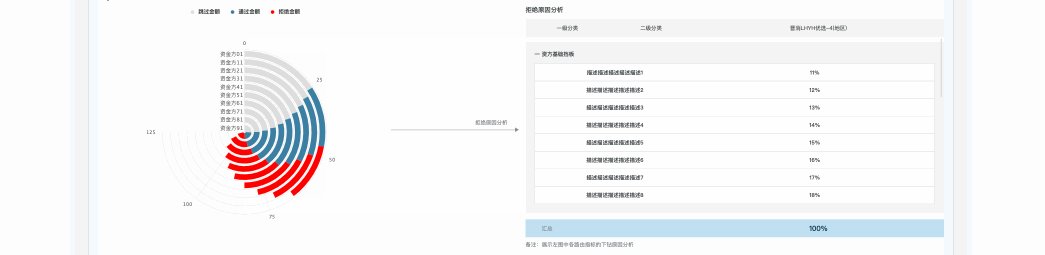
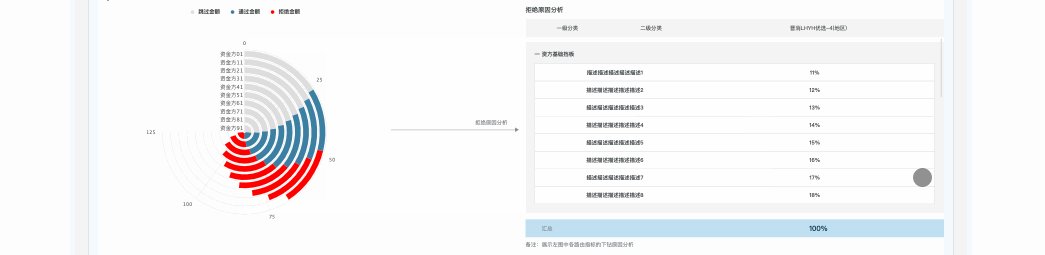
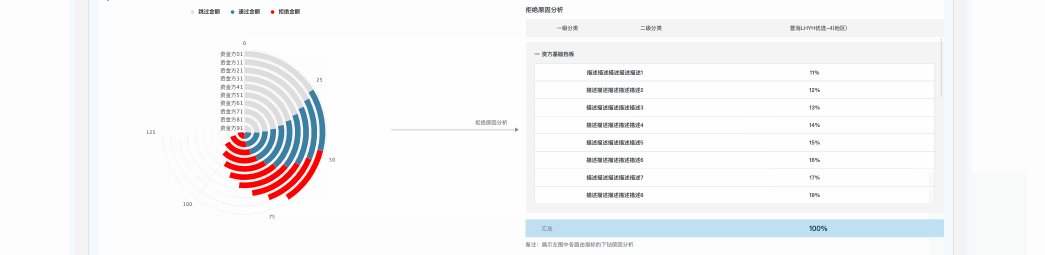
目录1.前言2.先来看效果图3.步骤详解3.1vue3安装highcharts3.2如何使用,如何按需引入4.封装RadialBar组件,包括图表的点击事件4.1RadialBar.vue思路4.2RadialBar.vue完整代码4.3使用RadialBar.vue4.4css如何实现三角箭头的生成5.总结1.前言目前正在做vue3的数据可视化项目,vue
......
575
0
0
2023-02-27
目录知识前置需求分析实现创建能够输入文本的文本框添加at功能后记知识前置基于vue手把手教你实现一个拥有@人功能的文本编辑器(其实就是微信群聊的输入框)Selection 对象,表示用户选择的文本范围或插入符号的当前developer.mozilla.org/zh-CN/docs/…contenteditable 是一个枚举属性,表示元素
......
474
0
0
2023-02-20
目录组件选择实现一个最简单的导出单条数据导出到word批量数据导出到wrod前言:先说下需求:如何批量导出表格中勾选的数据,导出格式为word,并具有一定的格式!开发环境:vue3、node v14.15.0组件选择因为导出word需要保留一定的格式,所以这里选择docxtemplater,利用定制导出模板的方式限制数据的导出格式。实现一个最简单的导出安装(
......
362
0
0
2023-02-18
目录前言思路文件目录使用示例入口文件index.jsmain.js使用requestAnimationFrame.js思路完整代码:CountTo.vue组件思路总结前言vue3不支持vue-count-to插件,无法使用vue-count-to实现数字动效,数字自动分割,vue-count-to主要针对vue2使用,vue3按照会报错:TypeError:
......
495
0
0
2023-02-17
目录vue或H5中使用复制粘贴复制粘贴功能 :H5或vue或uniappvue或H5中使用复制粘贴1.使用原生的方法,一般都是在浏览器上使用,所以兼容性不是很好我是直接使用原生方法创建的input,你也可以直接在DOM上加input标签,然后去获取它的value值.copyUrl(){
let url = 'https://blo
......
696
0
0
2023-02-12
目录使用场景需求iframe使用基本使用常用属性iframe高度自适应获取iframe的内容同域下获取父级/子级内容iframe跨域postMessage通信在vue中使用使用场景需求在一个H5项目的页面中以url的方式嵌入另一个项目的页面。(不得不使用iframe)而为了兼容移动端api(封装的一个移动端api,iframe内嵌页面不生效),需要实现父子页
......
621
0
0
2023-02-11
vue项目中添加echarts,只需要增加echarts依赖,然后在main.js中引入echarts就可以使用了。1、npm install echarts --save2、修改main.jsimport * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
3、具体页面使用:<
......
776
0
0
2023-02-09